Rate limiting operation in React with multiselect-react-dropdown
Rate limiting in react app
Let us start by understanding a few things first.
Q. What is Rate limiting operation?
It simply means reducing the frequency of something happening repeatedly.
Q. Why do we need to rate limit some operations?
Assume we have a Gun shooting game, and as a player, we have to click on the target to kill the opponent character and win points. So, what do we do as a player, we keep on hitting the target an infinite number of times to win points within time with a mindset that at least one of such clicks will kill the opponent player character. In this use case, what happens if the application is serving the same Infinite click event handlers, it becomes busy processing the same event handler again and again by making the remaining part of the application become unresponsive after a few clicks.
But in general, our games won't stop that easily! How?
Rate limiting operation is the rescue in these cases. As part of the implementation, there would be a place where they actually won't trigger the event handler for all user click events but rather trigger/fire the event handler once in n milliseconds or when the time gap between two immediate clicks is n milliseconds by making sure they have the correct state of user action.
So now we understand we can implement added slowness to events in 2 ways.
A) Once in n milliseconds (throttling)- This will delay the execution of the event handler for a specified time (n milliseconds in our case). Once the event handler is fired (say 10ms and our time gap to be 5ms), we will not allow the same event handler to fire again till (10ms +5ms). But if the user click is after n milliseconds, we allow the event handler to execute. This makes us reduce the number of API calls if we have an API call inside the event handler definition. This operation of not caring for use input till the next n milliseconds once an event handler is executed is called 'throttling'.
In other words (throttling), the original function will be called at most once per specified period.
B) When the time gap between two immediate clicks is n milliseconds (debouncing) - Assume we fired an event handler at 10ms. And now we have the implementation to allow firing only when the time gap between two clicks is n milliseconds, then we allow the previous event handler to be executed only if the next click event is made after 10 ms + n ms. If there is any call after 10 ms and before 10 ms + n ms, we add an instruction to execute the latest user action state event handler and stop the non-latest instruction. This makes us reduce the number of API calls if we have an API call inside the event handler definition. This is also called 'debouncing'.
In other words (debouncing), execute the original function only if the specified time has passed without it being called.
I gave an example of the Gun Shooting game, but it could be anywhere where we do the same operation again and again like the search bar in an e-commerce app, displaying notifications, some changes as soon as window re-size happens etc.
We can use either throttle or debounce based on our use case and based on other factors that help in reducing API calls over the network.
Now let's see how we can do one of the above in React application using multiselect-react-dropdown module to display options available to select.
(Assuming there is already setup for a React application which will have a page with a multi-select dropdown using multiselect-react-dropdown).
Q) What are we trying to do?
Populating options into a multi-select dropdown based on user the search text.
Assume that backend had a lot of data available to be displayed as options for dropdown. If we have to pull in all options from API and use them, it will be a heavy load on the browser to hold the info. And so, we can rather try to fetch only fewer data at one point and show them as options. We need user input eg, the starter string to fetch all options which start with the user-given text.
But, what if the user keeps on entering search text and we keep on firing API calls for the on-change event for the textbox, it makes more bad than good as it keeps the app busy in making network calls and waiting for the response and processing the data.
One way to proceed is: Apply the throttling or debouncing technique to limit API calls when the user enters keys into the search textbox.
I picked Throttling for this use case.
Let's see some code for the same.
App.js :
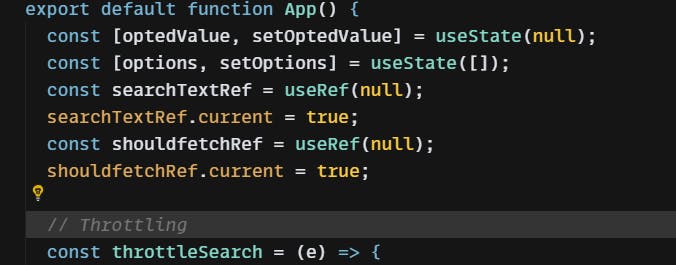
All variables that are used in the component, see below.

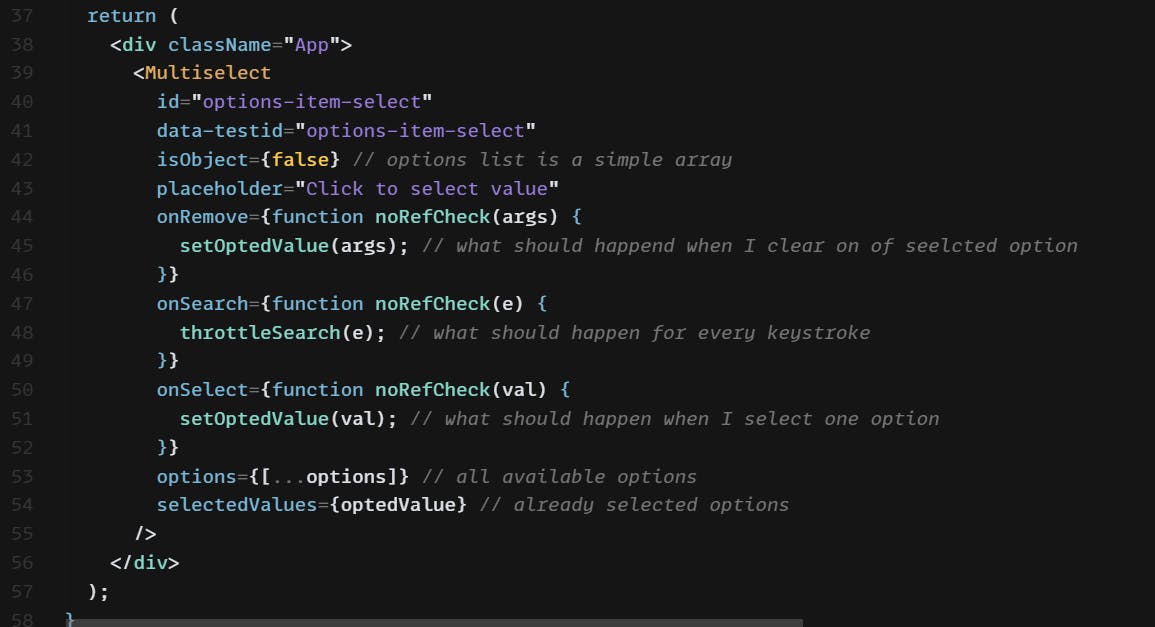
and we are using multiselect-react-droddown in the rendering part as below,

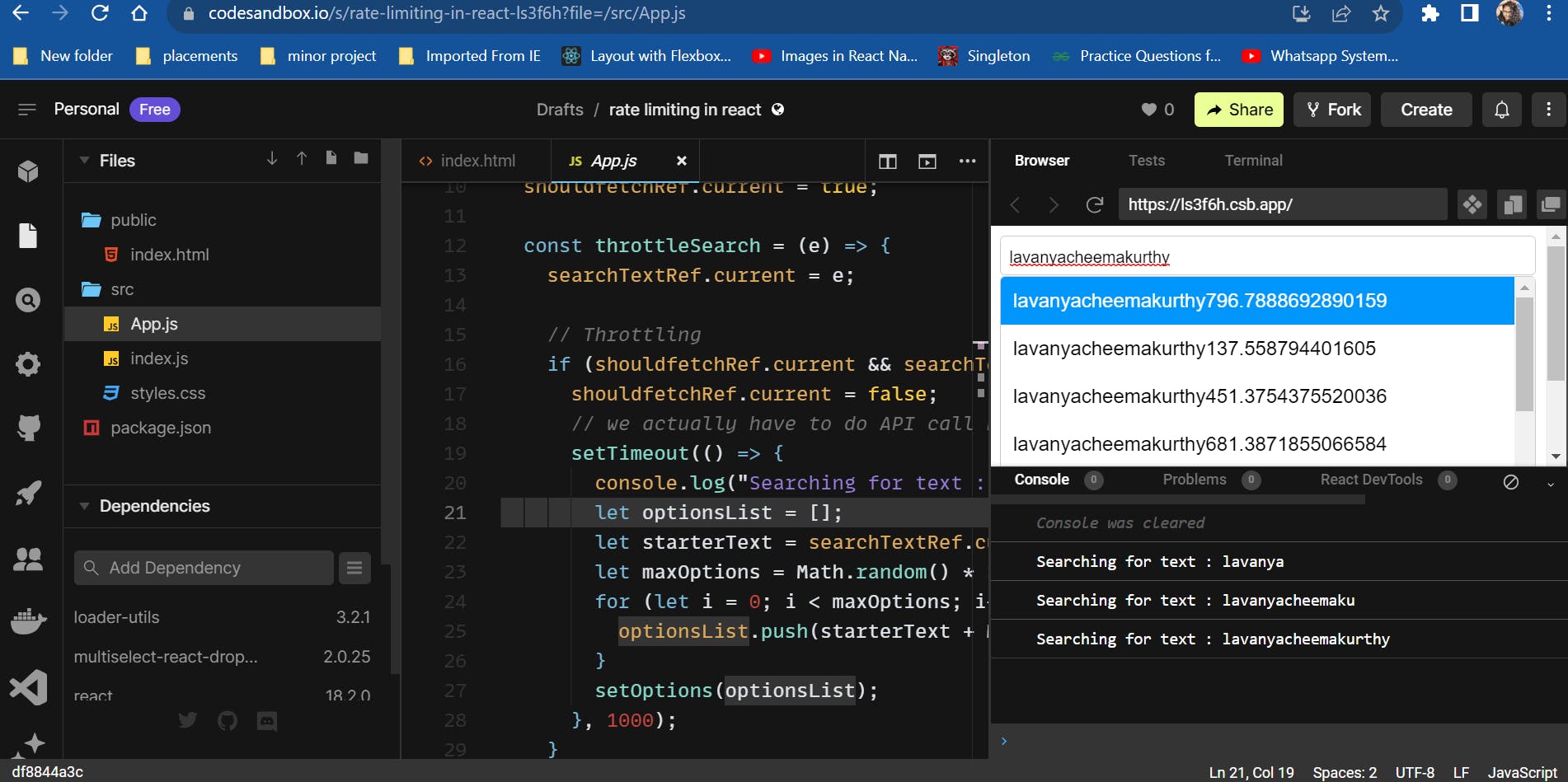
I have mocked doing API calls with a timeout and mock snipped to generate options data. I have added a console log exactly where we have to do the API fetch call in the sample code. See the throttleSearch() implementation below.

Our event is for onSearch (onChange internally) which should fire for every one of keystroke user inputs, but in my example, you can see input text in the dropdown panel had lots of characters, whereas we see console statements only 3 times instead of for all keystrokes.

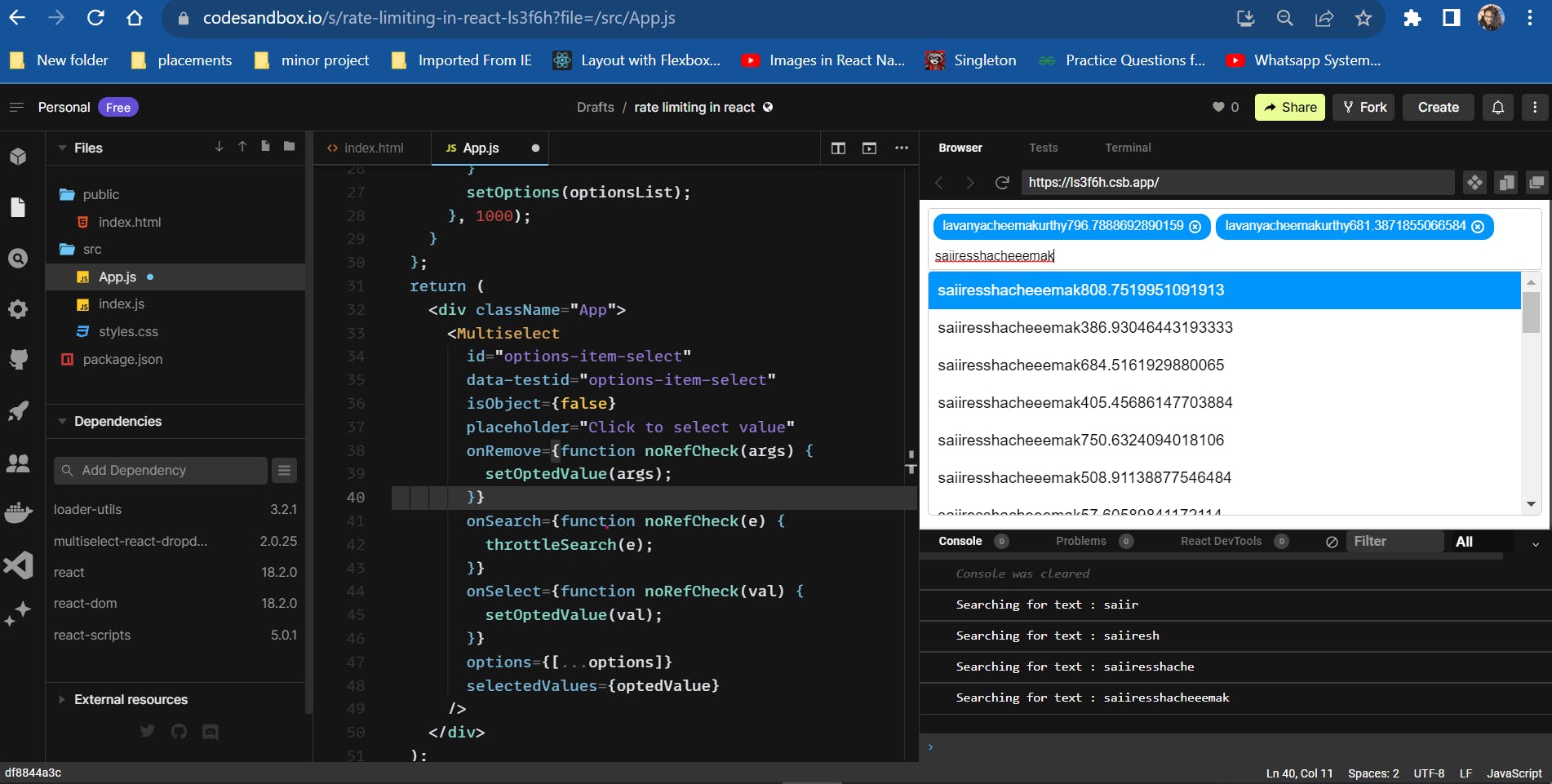
As the control is multi-select, we can select a few options and then enter a new string completely. See below for eg,

For the new string, our code again will try to make fetch calls with a throttle.
In this example, I have generated mock data and kept max options can be only 100, but in real time there could be thousands of options/records data that have to be read and displayed. In such cases, if we are making fetch calls for every keystroke, we can see how much data we load our client app with and also a lot of duplicate data. In the end, we consume only the latest fetch call response data and display them as dropdown options.
So this is one of the ways where we optimize the performance of the app by limiting the number of fetch calls.
Click here to see codesandbox example.
If you are still here, cheers for your interest! And thanks for reading the article till the end.
( It's my drawing 😀, keep smiling! )
See you!
